1
Mise en situation
10 minutes
Objectif: Comprendre ce qu'est un script de programmation dans Scratch Jr.
L'animateur interroge les élèves sur ce qu'est un script selon eux en faisant un retour sur les activités préparatoires (le jeu du robot, les dessins jumeaux, Tortue Logique, etc.) pour rappeler l'importance de donner des consignes précises et dans un ordre précis.
L'animateur fait un parallèle avec les connaissances des élèves sur la phrase: débute par une majuscule, se compose de plusieurs mots dans le bon ordre pour bien comprendre, se termine par un point.
Puis, il explique, en suivant au TNI les blocs de programmation de Scratch Jr, que le script est similaire à la phrase:
- débute par un bloc [jaune] (drapeau vert). > Référence à la lettre majuscule.

- se compose de plusieurs blocs d'action. > Référence à la phrase.
- se termine par un bloc [rouge]. > Référence au point.

L'animateur formule avec les élèves une définition commune de ce qu'est un script de programmation. Voir le document: http://recit.org/csdm/5a
2
Réalisation
15 minutes
Préparation
- Objectif: Initier les élèves à l'interface Scratch Jr et expérimenter la programmation.
- Création d'un script en explorant les briques de mouvements [bleus] .

- L'animateur modélise, en projetant la page d'accueil de l'application Scratch Jr au TNI. Nous vous recommandons de modéliser toute la séquence avant de faire vivre aux élèves. Vous pouvez également vivre l'activité 1 en grand groupe seulement afin de vivre les défis de manière collaborative.
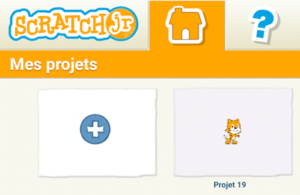
- L'animateur explique comment ouvrir un nouveau projet et comment identifier:


Procédure pour identifier un projet:
- Cliquer sur l'onglet jaune qui est en haut à droite.
- Sélectionnez la boite blanche où apparait déjà un nom par défaut [Projet et un nombre] .
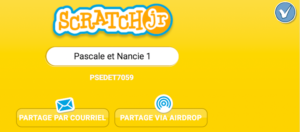
- Écrire les deux noms des membres de l'équipe et le numéro du projet [Prénoms et numéro du projet] . Exemple: Pascale et Nancie 1

- Cliquer sur le crochet en haut à droite pour confirmer le tout.

- L'animateur présente, toujours à l'aide du TNI ou du projecteur, le vocabulaire associé à l'application Scratch Jr et il utilise l' explication [ajouter / retirer / modifier] des icônes correspondants: lutins, scène, arrière-plans, blocs de programmation, espace de
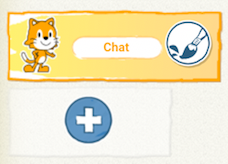
programmation pour créer le script. - Les élèves se choisissent un lutin et un arrière-plan.


- L'animateur explique comment supprimer un lutin ou un arrière-plan.


- Conseil de gestion de classe: Chaque fois qu'une tâche est terminée, l'animateur demande aux élèves de retourner la tablette et de placer leurs mains dessus avant d'enchainer. (tablette à l'envers = meilleure concentration).
15 minutes
Activité 1
Blocs à découvrir: drapeau vert [jaune] , mouvements gauche et droite [bleu] , fin de programme [rouge] .



- L'animateur annonce aux élèves qu'ils vont maintenant créer un premier script de programmation. Ils doivent utiliser les [blocs bleus] qui sont des consignes de déplacement. Dans ce défi, ils utiliseront les flèches vers la droite et vers la gauche. Ils ne doivent pas oublier de débuter avec le drapeau vert [bloc jaune] et de mettre un [bloc rouge] à la fin.
- Défi 1a
Sélectionner un lutin
Supprimer Scratch
Créer un déplacement à gauche (un pas) et à droite (un pas) - Défi 1b
Sélectionner un lutin et créer un déplacement en haut, en bas, sauter…
20 minutes
Activité 2
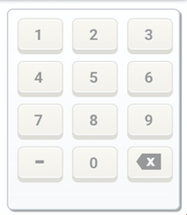
Blocs à découvrir: les autres mouvements haut / bas, rotations et sauts [bleus] ainsi que l'onglet numérique.

- Le bloc numérique permet d'indiquer le nombre de fois que le bloc doit être réalisé.

- L'animateur demande aux élèves s'il est possible que le lutin se déplace d'un bout à l'autre de la scène et de quelle manière il arrive à faire un long déplacement. Il explique ensuite l'utilisation de l'onglet numérique pour réduire le nombre de blocs d'un script.

- L'animateur interroge les élèves pour savoir quels déplacements les autres [blocs bleus] permettent de faire, selon eux.
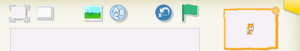
- L'animateur présente l'icône [drapeau vert] (en haut de la scène) pour lancer le programme, de même que l'icône [plein écran].

Défi 1a
Du programme Début
Il était une fois, un lutin qui...
- Avance de six pas
- fin de l'histoire
Voir les façons différentes d'écrire le programme.
Défi 1 b
Du programme Début
Il était une fois, un lutin qui...
- Avance de cinq pas
- Tourne à droite trois fois
- Se déplace de deux pas vers le haut
- fin de l'histoire
Voir les façons différentes d'écrire le programme.
Pour aller plus loin
Défi: faire «danser» le lutin.
- Concevoir une «danse» [mouvements répétitifs / utilisation de l'espace].
3
Intégration
Les élèves échangent sur les découvertes réalisées, les difficultés rencontrées, les stratégies utilisées, les fiertés et le sentiment de réussite. Cette phase est importante pour faire un retour sur l'activité.
- Pouvez-vous partager une chose que vous avez apprise?
- Est-ce que vous avez rencontré des difficultés?
- Quelles stratégies avez-vous utilisées pour régler ces problèmes?
- Qu'est-ce qui a bien fonctionné dans votre travail d'équipe?
- Comment pourriez-vous améliorer votre travail d'équipe?
- Pourquoi êtes-vous fiers de votre réalisation? Quelles sont vos réussites?
- Quels sont les défis futurs que vous aimeriez réaliser?
Conseils de gestion de classe :
- Bien modéliser les activités au TNI, faire déplacer les blocs par les élèves, s'assurer que tous les élèves ont compris, faire répéter les consignes avant que les élèves débutent les défis.
- Chaque fois qu'une tâche est terminée, l'animateur demande aux élèves qu'ils retournent la tablette et qu'ils comprennent leurs mains croisées dessus avant d'enchainer. (tablette à l'envers = meilleure concentration).
- Mettre un chronomètre et après 5 ou 10 minutes. Faire alterner l'élève actif sur la tablette afin que l'élève passif devienne lui aussi actif. Cela assurera que tous les enfants touchent à la tablette.
Si vous utilisez ou bonifiez les activités de Code MTL, nous vous demandons de respecter la licence « Creative Communs » mentionnée.
 Code MTL, Chaillez P.-D. et al.
Code MTL, Chaillez P.-D. et al.
Source : https://donneesquebec.ca/fr/licence/


